Most of us believe that UX designers design the working of UI. Well, that is not the case. UX/UI designing is more than designing UI. It’s about studying the user’s behavior, with a goal for a better digital experience.
UX designers balance business, people, and technology.
Designing the UX is about blending the technology, users, and business requirements. A mindset shared by the entire team, UX designing is a collective effort of the team to improve customer’s experience. Since the agile project development starts after the UX designs, designing of UX/UI is accomplished before each sprint process of development. Technically, the UX sprint is one step ahead of the Agile sprint designed for developers.
It is hard to find the right wireframe tools for Agile UX practitioners. Since UX designs are collaborating with the entire team, providing them real-time data is essential.
We’ll discuss the criteria to be judged while you select the tools for mock-ups.
- Prototype Fidelity: There are tools available with high-prototype and low-prototype fidelity. Both these prototyping methods are beneficial while you design UI. Low-fidelity gives you an idea of UX designs, whereas high-prototype fidelity provides the richness, look and feel to UX designs.
- Ease of use: Since the entire UX team works on the same tool, the tool must support prototyping for low and high-fidelity views. Low-learning curve tools are readily accepted.
- Time to master: Mastering tricks and techniques of the tool should be easy. Designers can use the time in designing rather than exploring the tool.
- Price: The price of the tools matters as it could increase the budget cost and licensing issues.
- Versatility: Attractive, dynamic, and interactive interface engaging the interface and boosts the business. The prototyping tools need these criteria for
- Future relevance: Each year a new release is packed with additional features. Select the tools having a large community base as it is regularly updated with the latest features.
- Teamwork: Since the team following Agile works in a sprint, an iterative process, and in a collaborative environment, the selected tool must support all for successful project completion.
Table of Contents
Top frameworks for UX Agile:
Here are the top prototyping tools for UX designers that satisfy the above criteria.
UXPin
- Excellent in prototype fidelity.
- Ease of use.
- Price: $19/m.
- Medium learning curve
- Collaboration and integration features
Meant for UX designers, it’s a wireframing and prototyping tool with high prototype fidelity. The intuitive rich editor supports dragging and dropping UI elements into prototypes or bootstrap components.
Easy for UX beginners, it engages experienced designers. UXPin is one of the best wireframing and prototyping tools that easily collaborate, designs systems on scales, and helps your design code components for faster and better releases.
Additionally, you can integrate UXPin with Git and storybook.
Axure
Source: axure
Axure is built for UX professionals working on functional prototypes. Designers create the interactions using mouse, touch, or keyboard trigger events. Conditional reasoning by adding dynamic content is simple in this low-prototype fidelity tool. Working elements such as text fields, and radio buttons enhance the interactiveness of design. Designers create popups, scrollable, swipe-able, or mobile screens using multi-state dynamic containers. Design the data-driven interface and adaptive view without any code.
For scalable designs, the flow diagrams for your prototypes are necessary. Features like adding notes and specifications to capture reviews or requirements make it scalable. As it collects the feedback and comments from integrations like Slack or Microsoft Teams, you can directly test your prototype with clients or users. Developers can inspect the elements for design assets and CSS inspection.
Balsamiq mockups
- Low prototype fidelity
- No Learning curve
- Available on 3 platforms
- Price : $89 / user
Balsamiq works well for non-technical folks. With no learning curve, Balsamiq is comprehended instantly. A low-fidelity rate focuses on structure and content and avoiding colors, additional features, or the look and feel of UI. Purely designed for a quick sketch, the draggable built-in icons, and components evolve into a simple wireframe page. Its collaboration and simple wireframes bring together the technical and non-technical stakeholders on the same page.
One of the highlights for Balsamiq is the optimization for the quick add, and keyboard shortcuts that are rare in wireframing tools.
It offers the main wireframe editor on different platforms, like Balsqmiq cloud, Desktops, and an integrated version with Google Drive, Confluence, or Jira.
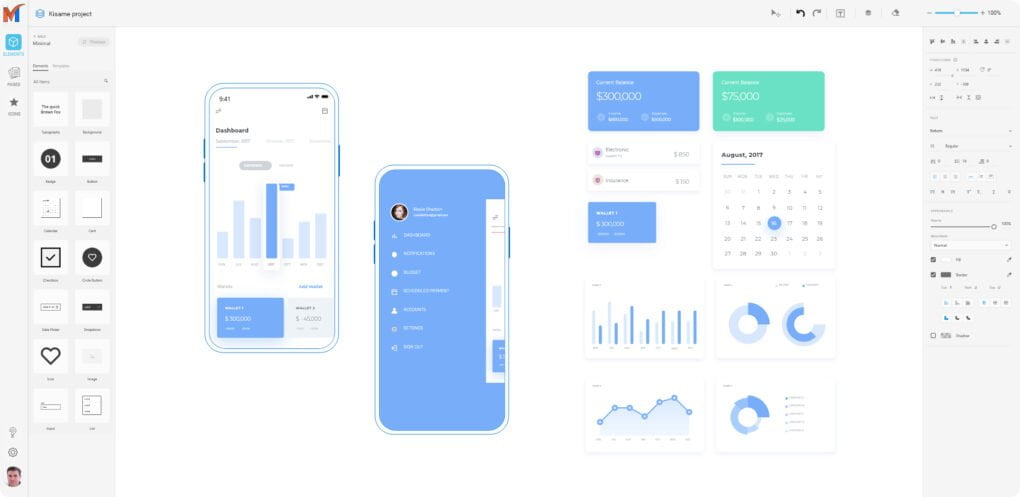
Mocky

Mocky empowers everyone to easily sketch the ideas and visualize requirements, it supports wireframes, mockups, prototypes, and diagrams
- Upcoming features for prototype fidelity.
- Ease of use.
- Free on Confluence.
- Minimal learning curve.
- Interactive versatile editor.
- Collaborative features for teamwork.
For Agile UX practitioners, collaborative designing tools make it easy to share their designs, commenting on them, receiving feedback, and creating the iterations, are essential.
Mocky, developed by Agile practitioners for Agile UX teams. It manages and collaborates the designs between the team.
Its low learning curve is best for the designers working on Confluence. The current version supports drag and drop of elements and the basic features like,
- Creating and managing features,
- Organized and rich set of UI components and icons.
- Intuitive editor for wireframing, mocks, prototyping, and drawing.
- Exporting as image.
The upcoming exciting features include adding a confluence macro to extend features, a workflow board to describe the workflow of designers. Mapping pages and creating custom components are additional features that are rare in wireframing tools.
Since it’s for the Agile team requiring real-time collaboration, it will also include an analysis and reporting dashboard.
Take away:
Since agile is for developers, UX designers often struggle with Agile methodology. The sprints and iterative pattern followed during Agile does not fit for designers. There are numerous tools to create frameworks and prototypes, but only a few bridge the gap between Agile and UX designers. We have covered the best wireframe tools used during sprints and collaborate with stakeholders for real-time data.
Most of the collaborative wireframe tools are rated, but Mocky is free and offers elements, icons, and drawing tools for wireframing on Confluence.
Teams using Confluence to manage projects must try Mocky as their mockup, prototyping, wire framing and diagraming tool.